Поисковая система Google уже начала переводить сайты на Mobile-first index. Я подготовил набор “минимальных действий” для тех, у кого мобильная версия реализована на поддомене.

В статье не будет дополнительной информации по типу “кому грозит”, “что делать”, “как выявить”. Предлагаю вам ознакомиться с кратким ТЗ по оптимизации мобильной версии, реализованной на поддомене m.site.ru. Ниже по пунктам техническое задание, которое можно ставить на разработчиков.
Термины:
- десктопная версия сайта - основной домен site.ru;
- мобильная версия сайта - мобильный поддомен m.site.ru.
- 1. Тег rel="alternate" на десктопной версии сайта.
- 2. Тег rel="canonical" на моб.версии сайта.
- 3. Мета-теги title, description на моб.версии сайта.
- 4. Файл robots.txt на моб.версии сайта.
- 5. Одинаковый контент на основном и мобильном доменах.
- 6. Наличие тега viewport.
- 7. Настройка 302 редиректа с www на m для мобильных юзерагентов.
- 8. Автоматически отдавать моб.шаблон моб.юзерагентам.
- 9. Задачи для SEO-специалиста.
1. Тег rel="alternate" на десктопной версии сайта.
Разместить на всех страницах десктопной версии сайта (site.ru) в блоке <head></head> следующий код:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.url/"/>
где, http://m.url/ - это аналогичный URL на мобильной версии сайта.
[!] Если главное зеркало на протоколе https - в теге alternate указываем домен с https-протоколом.
2. Тег rel="canonical" на моб.версии сайта.
Разместить на всех страницах мобильной версии (http://m.site.ru) в блоке <head></head> следующий код:
<link rel="canonical" href="http://url/"/>
где, http://url/ - это аналогичный URL на десктопной версии (http://site.ru).
[!] Если главное зеркало на протоколе https - в теге alternate указываем домен с https-протоколом.
2.1. Также не забудьте про тег alternate, если он у вас есть. Вы должны указать альтернативную языковую версию своего проекта.
3. Мета-теги title, description на моб.версии сайта.
Необходимо, чтобы на моб.версии сайта мета-теги (title, description, keywords) и тег <h1> в точности соответствовали мета-тегам десктопной версии. При смене мета-тегов на site.ru - автоматически происходит смена мета-тегов на m.site.ru (одна база мета-тегов для деск. и моб. версий).
4. Файл robots.txt на моб.версии сайта.
В корневой директории мобильной версии сайта необходимо разместить файл robots.txt со следующим содержимым:
User-agent: *
содержимое файлаHost: http://m.site.ru
Sitemap: http://m.site.ru/sitemap.xml
[!] Содержимое файла robots.txt на моб.версии уникально и может отличаться от содержимого robots.txt десктопной версии, т.к. здесь могут быть свои проблемы дублирования контента (URI сортировок на m.site.ru могут отличаться от URI на site.ru).
5. Одинаковый контент на основном и мобильном доменах.
5.1. Если на каталогах размещен SEO-текст (шаблонные тексты) - их необходимо также вывести и на мобильном поддомене.
5.2. Весь контент основного и мобильного доменов должен быть максимально схожим между собой:
- выводить все те же характеристики товара на мобильном поддомене, что выводятся на десктопной версии;
- отзывы о товарах;
- к-во товаров в каталогах;
- микроразметка должна в точности соответствовать микроразметке десктопного домена.
6. Наличие тега viewport.
6.1. Добавить в десктопный шаблон сайта в блок <head></head> сл.тег:
<meta name="viewport" content="width=device-width">
[!] Кто-то говорит, что нет необходимости добавлять viewport на десктопный шаблон, т.к. этот тег необходим для сайтов с адаптивным дизайном. Тот же citilink используют именно этот вариант тега.
6.2. Добавить в мобильный шаблон сайта в блок <head></head> сл.тег:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0, minimal-ui">
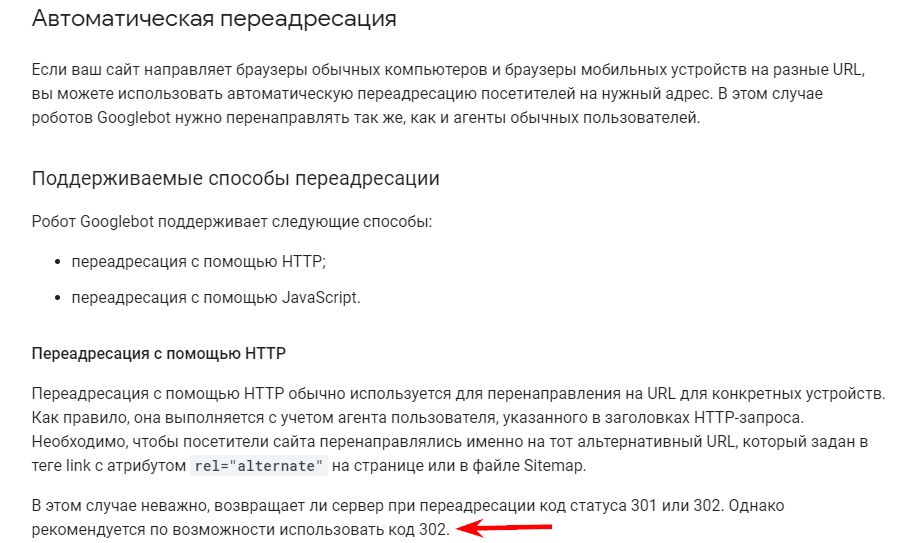
7. Настройка 302 редиректа с www на m для мобильных юзерагентов.
При желании можно настроить автоматический редирект мобильных пользователей на моб.поддомен. Согласно справке Google необходимо настроить постраничный 302 редирект для всех мобильных юзерагентов на мобильный поддомен. То есть если юзер зашел со своего смартфона на страницу site.com/test-page/, то его должно автоматически перенаправлять на m.site.com/test-page/. Кроме того, рекомендуется задавать правила переадресации так, чтобы пользователи при желании могли обходить их, то есть просматривать на мобильных устройствах сайт для компьютеров.
[!] Это не обязательная рекомендация. Но Яндекс и Google рекомендуют использовать такую переадресацию. На 2019 год такие крупные магазины с мобильными поддоменами, как ЯндексМаркет, Розетка не используют переадресацию моб.юзеров. Магазин ulmart.ru наоборот использует такую переадресацию.
8. Автоматически отдавать моб.шаблон моб.юзерагентам.
Сайт должен автоматически отдавать мобильный шаблон всем мобильным юзерагентам. Лучше использовать библиотеку php — mobiledetect/mobiledetectlib. Важно понимать, что если есть для каких-то типов страниц своя адаптивная верстка - то может возникнуть конфликт (такое бывает в 1% случаев, когда сайт использует адаптив для некоторых страниц).
9. Задачи для SEO-специалиста.
9.1. Добавить мобильную версию сайта в Google Searche Console и Яндекс.Вебмастер. Сделать стандартные настройки:
- определить региона сайта;
- загрузить карты сайта xml;
- определить главное зеркало (c https или без него).
9.2. Установить те же счетчики Google Analytics и Я.Метрика (GTM, если есть), что и на десктопной версии.
9.3. Провести краткий SEO-аудит мобильного поддомен и попытаться выявить ошибки. Провести тестирование скорости работы при помощи инструмента https://webpagetest.org.
В качестве итога рекомендую вам прочесть перечень наиболее распространенных ошибок:
https://developers.google.com/search/mobile-sites/mobile-seo/common-mistakes
Для подготовки материала использовались следующие материалы из официальной справки Google и Yandex:
https://developers.google.com/search/mobile-sites/mobile-seo/dynamic-serving?hl=ru
https://developers.google.com/search/mobile-sites/mobile-seo/separate-urls
https://developers.google.com/search/mobile-sites/mobile-first-indexing?hl=ru
https://webmasters.googleblog.com/2017/09/how-to-move-from-m-dot-urls-to.html
https://yandex.ru/blog/platon/indeksirovanie-mobilnoy-versii-sayta-na-poddomene
https://yandex.ru/support/webmaster/recommendations/mobile-site.html