- Актуальный мануал на 2023 год
- Готовый шаблон микроразметки карточки товара
- Переменные, используемые в микроразметке карточки товара.
- Дополнительные доработки при реализации блока отзывов.
- Проверка корректности реализации разметки в инструменте проверки структурированных данных.
- Разметка максимальной и минимальной (lowPrice и highPrice) цены товар.
- Вопросы и ответы:
- ✔Что такое schema.org?
- ✔Для чего нужна микроразметка карточки товара?
- ✔Какие данные можно разметить?
- ✔Можно ли разметить товар для Яндекс?
Актуальный мануал на 2023 год
Микроразметка карточки товара — это процесс разметки определенных данных на карточке товара интернет-магазина, который позволяет сформировать красивый информативный сниппет в поисковой системе Google.
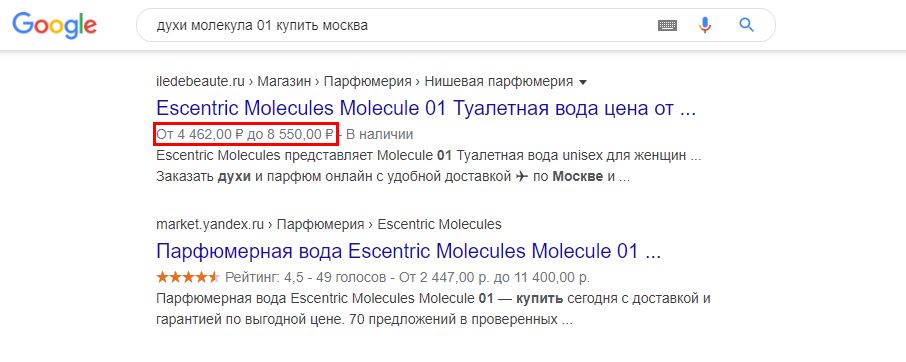
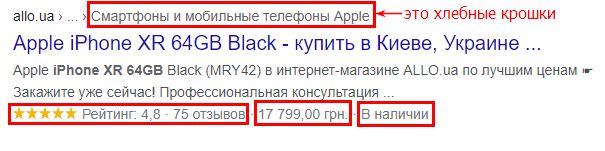
Размечают много параметров, но в поисковой выдаче Google будет отображаться только основная информация: общий рейтинг и к-во голосов, стоимость товара и валюта, наличие/отсутствие. Пример сниппета:
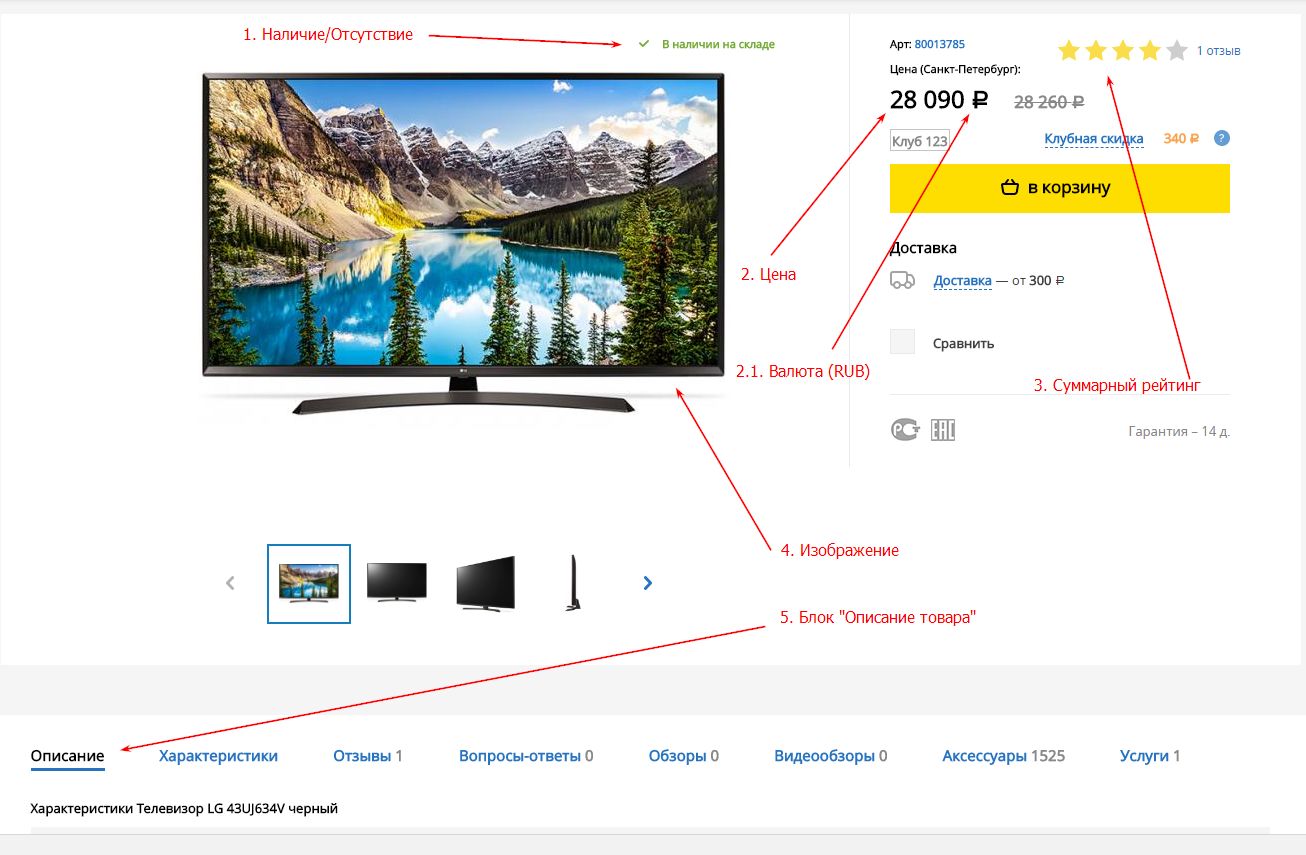
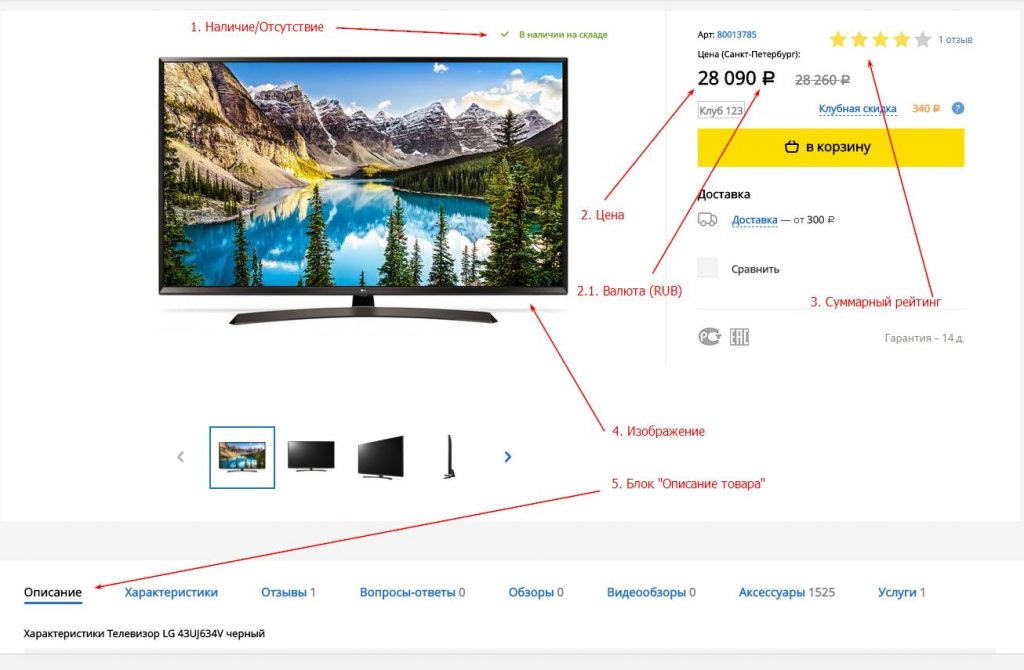
 Размечать будем следующие элементы:
Размечать будем следующие элементы:
- информацию о товаре (название товара, цену, наличие, бренд, картинку товара, описание товара);
- суммарный рейтинг товара (делаем звездочки для сниппета в Google);
- отзывы (имя автора отзыва, тело отзыва, выставленная оценка).

Готовый шаблон микроразметки карточки товара
[!] Все три блока микроразметки выполняются в элементе <div itemscope itemtype="http://schema.org/Product">.
1.1. Пример микроразметки Product, отвечающий за разметку карточки товара (цены с валютой, названия и описание товара, бренд, наличие, изображение товара):
<div itemscope itemtype="http://schema.org/Product">
<span itemprop="brand">[brand]</span>
<span itemprop="name">[name]</span>
<img itemprop="image" src="[img_url]" />
<span itemprop="description">[description]</span>
<span itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<meta itemprop="priceCurrency" content="[currency]" />
<span itemprop="price">[price]</span>
<link itemprop="availability" href="http://schema.org/InStock"/>
</span>
1.2. Продолжение шаблона микроразметки товара - блок разметки отзывов (пример микроразметки itemreviewed).
<div itemprop="review" itemscope itemtype="http://schema.org/Review">
<span itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating">
<meta itemprop="worstRating" content = "[min_rating]">
<meta itemprop="bestRating" content = "[max_rating]">
<span itemprop="ratingValue">[rating]</span>
</span>
<span itemprop="itemreviewed">[item_name]</span>
<span itemprop="author" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">[author_name]</span>
</span>
<meta itemprop="datePublished" content="[date]">
<div itemprop="reviewBody">[review]</div>
</div>
1.3. Продолжение шаблона разметки - суммарный рейтинга товара (пример разметки aggregateRating - звезды):
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">[value]</span>
<meta itemprop="bestRating" content="[max_rating]"/>
<meta itemprop="worstRating" content="[min_rating]"/>
<span itemprop="ratingCount">[num_votes]</span>
<span itemprop="reviewCount">[num_rewiev_count]</span>
</div>
</div>
[!] На живом сайте данные куски разметки могут быть разбросаны по всему коду. Главное, чтобы верхним “дивом” был этот: <div itemscope itemtype="http://schema.org/Product"> </div>.
Переменные, используемые в микроразметке карточки товара.
- [brand] – название производителя товара;
- [name] – наименование товара;
- [img_url] – URL изображения товара;
- [description] – блок описание товара;
- [currency] – валюта в формате ISO-4217;
- [price] – цена, без пробелов, должна быть слитной: 16000, а не 16 000;
- <link itemprop="availability" href="http://schema.org/InStock"/> – наличие товара. Если товара нет в наличии - заменить inStock на OutOfStock.
- [rating] – рейтинговая числовая оценка, выставленная в отзыве;
- [author_name] – имя автора отзыва;
- [date] – дата публикации отзыва;
- [review] – текст отзыва.
- [value] – текущая средняя оценка товара/услуги/страницы;
- [max_rating] – максимально возможная оценка (чаще всего по-умолчанию 5);
- [min_rating] – минимально возможная оценка (чаще всего по-умолчанию 1);
- [num_votes] – кол-во оценок;
- [num_votes_review] – кол-во написанных отзывов;
Дополнительные доработки при реализации блока отзывов.
В функционал отзыва необходимо добавить:
- Возможность поставить рейтинг при написании отзыва (внедрить рейтинг в форму написания отзыва).
- Суммарная числовая рейтинга должна считаться на основании среднего от всех оставленных отзывов с выставленным рейтингом. Если отзыв написали без рейтинга - такую оценку в суммарном подсчете рейтинга не учитывать (такой принцип использует украинский интернет-магазин Rozetka).
- Реализовать возможность простановки рейтинга как при написании отзыва, так и просто оставить возможность выставить рейтинг товару без написания отзыва (путем наведения курсора на “звездочки” и простановки соответствующего числового рейтинга).
Проверка корректности реализации разметки в инструменте проверки структурированных данных.
Инструмент доступен по ссылке “Инструмент проверки структурированных данных Google”. Ниже - примеры реализации разметки товара:
- Пример микроразметки карточки товаров проекта Rozetka (тексты отзывов - не размечены, т.к. они реализованы на отдельной вкладке, но размечен автор и числовая оценка) - ПРИМЕР.
- Отличный пример реализации микроразметки карточки товара и отзывов (отзывы не вынесены на отдельную страницу, а выводятся на странице карточки) - ПРИМЕР.
Разметка максимальной и минимальной (lowPrice и highPrice) цены товар.
Данная микроразметка подходит не для всех интернет-магазинов, а только для тех, кто использует диапазон цен для товара (преимущественно агрегаторы товара, продающий товар от разных поставщиков по разной цене). Подробнее о разметке минимальной и максимальной цены вы можете узнать в статье «Schema.org: lowPrice и highPrice».
Вопросы и ответы:
✔Что такое schema.org?
Schema.org - это общепринятый стандарт для разметки структурированных данных. В 2020 году именно этот стандарт является общепринятым во всем мире.
✔Для чего нужна микроразметка карточки товара?
Микроразметка карточки товара позволяет существенно выделить сниппет в поисковой системе Google. Такая разметка положительно сказывается на CTR сниппета в поисковой выдаче, что приводит к росту количества посетителей магазина.
✔Какие данные можно разметить?
Размечать необходимо реальные данные, которые присутствуют на странице: цену, наличие/отсутствие товара, отзывы, общий рейтинг, изображение. Схему разметки и какие элементы необходимо размечать — читайте в моей статье.
✔Можно ли разметить товар для Яндекс?
Большинство элементов, которые размечаются в данной статье, не будут выводиться в сниппете Яндекса. Яндекс, по большей мере, сам формирует сниппет и определяет какие данные показывать. Эта разметка эффективна для Google.